Bug(バグ) #1002
完了
プロフィール項目の説明欄の先頭に半角文字があると表示が崩れる
pnetan さんが14年以上前に追加.
約7年前に更新.
説明
Overview (現象)¶
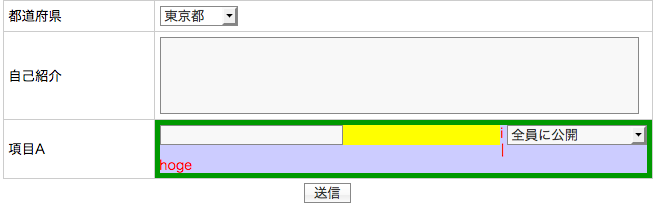
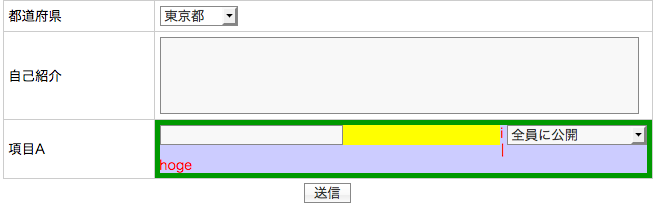
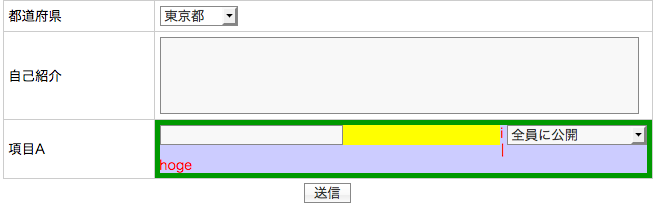
プロフィール項目の説明欄の先頭に半角文字があると表示が崩れてしまう
再現バージョン¶
- OpenPNE3.0.9-dev
- OpenPNE3.2.7-dev
- OpenPNE3.4.7-dev
- OpenPNE3.6beta1-dev
再現方法¶
- プロフィール項目追加の説明を ^ふふふ と入力する
- 公開設定の範囲をメンバー選択にする。
- 表示の確認
その他気づいた点¶
- 半角記号+かな,カナのときにバグがでる
- OpenPNE3.0.9のときは、左下に。OpenPNE3.2.7以降は左に半角記号が現れる。
Causes (原因)¶

この淡青部分のボックスにクリアランスが指定されていないため、隙間より幅の狭い文字であるとそこに文字が入ってしまう。
Way to fix (修正内容)¶
上記の淡青部分のボックスにクリアランスを指定する。
また、より適切な修正を施す。詳細は http://redmine.openpne.jp/issues/1002#note-8 を参照。
報告元¶
http://sns.openpne.jp/diary/24062 より一部転記
プロフィール項目の説明欄に文字列を入力した際、文字列の先頭文字がいわゆる半角文字であるとき、項目欄横に先頭一文字が表示されます。
確認バージョン: OpenPNE 3.4.2
確認ブラウザ: IE8
ファイル
|
prof.png (9.62 KB)
prof.png |
修正前のブラウザ表示例(背景色を付けています) |
Minoru Takai, 2010-11-16 15:10
|
|
関連するチケット
4 (0件未完了 — 4件完了)
- 対象バージョン を OpenPNE 3.6beta1 にセット
- ステータス を New(新規) から Accepted(着手) に変更
- 担当者 を Minoru Takai にセット
- 対象バージョン を OpenPNE 3.6beta1 から OpenPNE 3.7.0 に変更
- ステータス を Accepted(着手) から Pending Review(レビュー待ち) に変更
- 進捗率 を 0 から 50 に変更
- ステータス を Pending Review(レビュー待ち) から Pending Testing(テスト待ち) に変更
- 進捗率 を 50 から 70 に変更
修正前の状況(問題の原因)¶

上記にキャプチャを示しています。このキャプチャを基に説明します。
当該部分のセルのHTMLは次のようなものです。
<td style="background: #090">
<div class="input" style="background: #ff0"><input type="text" /></div>
<div class="publicFlag" style="background: #f00"><select></select></div>
<div class="help" style="background: #ccf">i | hoge</div>
</td>
| 緑色部分 |
セルのpadding領域 |
| テキストフィールドと黄色部分 |
div.input |
| 「全員に公開」部分 |
div.publicFlag |
| 淡青部分 |
説明文(div.help)の領域 |
div.input は幅70%で左フロート、publicFlag は幅指定無しで右フロートしています。しかし div.help はクリアランスが指定されていません。つまり div.help の最上部は、上側の緑色枠のすぐ下です( i という文字があることからも分かる)。
この実装では次の問題があります。
- 黄色と「全体に公開」の間に入る文字幅の単語文字列があると、そこに文字が入ってしまう
- (厳密な説明ではありませんが)多くのブラウザは単語(連続した英字)を基本的に折り返さずに表示しようとするので、 iii のような文字列であれば1文字目だけが隙間に入ることはあまりありません。
- この例では "i | hoge" という文字列を指定しています。fontによって文字幅が異なるため、この文字列で必ず生じるとも言えませんし、他の文字列 "a b c" などで生じる可能性もあります。文字サイズを下げた場合にも生じるかもしれません。
- セル領域内の幅に対して、その70%と「公開範囲のselect要素幅」の合計が100%以下になる保証がないため、セル幅が変わるなどした場合に div.input と div.publicFlag が意図しない位置に配置されます。またこれは、HTMLに対するレイアウト(スタイル記述)として不自然です。
修正内容¶
上記の問題に対して2点の修正を行います。
- div.help にクリアランスを与える( clear: both プロパティを適用します)
- div.publicFlag が幅指定無しフロートしているため、div.input の 70% に対して、width: 30% を指定する
- この場合、このままだとselect要素が黄色の右隣に配置されるため、30% 幅の中で右端に配置されるように text-align: right を指定する
この問題は、説明文(div.help内の文字列)の最初の単語が隙間に入る幅である場合に生じるという限定的な問題ですが、このあたりの設計が不適切であったという内容になります。
- ステータス を Pending Testing(テスト待ち) から Fixed(完了) に変更
- 進捗率 を 70 から 100 に変更
他の形式にエクスポート: Atom
PDF