Enhancement(機能追加・改善) #2227
完了スマートフォンに対応する
100%
ファイル
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
OpenPNE のカスタマーフィードバックとアイディア
http://openpne.uservoice.com/forums/33439-openpne-
のユーザボイスで、
http://openpne.uservoice.com/forums/33439-openpne-/suggestions/1421461-?ref=title
http://openpne.uservoice.com/forums/33439-openpne-/suggestions/403419-iphone-?ref=title
と投票数の多い声があるし、個人的にもandroidユーザなので欲しいし、世間一般の流れ的にもかなり求められている気がするので、OpenPNE3をスマートフォンに対応する。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
id:tozukaがjQuery Mobileで良い感じにすすめてくれた内容をメモしておきます。↓です。
https://github.com/tozuka/OpenPNE3/tree/tz-smartphone-20110603
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
Tajimaさんと調整中の暫定工数。
- 仕様などの調査 (10 日 )
- 基本仕様 (3 日 )
- 6/20 3 系のプラグインを含めたページ (PC) の確認
- 6/21 実装するページのリストの作成
- 6/21 現在の実装状況から、実作業の特定
- 大まかなテスト項目の作成(2 日 )
- 6/22 PC版をたたき台に作成
- 6/23 スマートフォン特有の特徴の調査、取り入れ
- UI 調査(2 日 )
- 6/24 他社事例 (GREE, モバゲーなど )
- 6/25 jQuery Mobile の機能の調査
- 基本仕様 (3 日 )
- 実装(17 日 )
- 共通部分(7 日 )
- 6/27 Application/ProjectConfiguration
- 6/30 ヘッダー、フッター、メニューなど
- 個別機能実装(10 日 )
- 7/1
- 共通部分(7 日 )
- テスト (15 日 )
- 7/14 テスト環境の作成
- 7/15 個別機能のテスト
- 7/26 セキュリティ関連項目のテスト
 Itsuro Tajima さんが13年以上前に更新
Itsuro Tajima さんが13年以上前に更新
- 仕様などの調査 (10 日 )
- 基本仕様 (3 日 )
- 6/20
3 系のプラグインを含めたページ (PC) の確認 - 6/21
実装するページのリストの作成 - 6/23 現在の実装状況から、実作業の特定
- 6/20
- 大まかなテスト項目の作成(2 日 )
- 6/24 PC版をたたき台に作成
- 6/25 スマートフォン特有の特徴の調査、取り入れ
- UI 調査(2 日 )
- 6/26 他社事例 (GREE, モバゲーなど )
- 6/27 jQuery Mobile の機能の調査
- 基本仕様 (3 日 )
- 実装(17 日 )
- 共通部分(7 日 )
- 6/28 Application/ProjectConfiguration
- 7/1 ヘッダー、フッター、メニューなど
- 個別機能実装(10 日 )
- 7/2 本体(4日)
- 1 opAlbumPlugin
- 1 opDiaryPlugin, opAshiatoPlugin
- 1 opFavoritePlugin, opIntroFriendPlugin
- 1 opAuthMailAddressPlugin
- opMessagePlugin, opBlogPlugin
- opRankingPlugin
- opCommunityTopicPlugin
- 共通部分(7 日 )
- テスト (15 日 )
- 7/14 テスト環境の作成
- 7/15 個別機能のテスト
- 7/26 セキュリティ関連項目のテスト
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
- 1) 引き続きWBSに従って進めてもらう感じで
- 2) アクションリスト出すタスクが便利かも( https://gist.github.com/766069 )
- 3) apps/smartphone_frontend以下のみにコミットがいいのか、pluginにもコミットしたほうがいいのか 判断する
- 4) スマフォ対応はじめてますー的なブログを書く(http://www.openpne.jp/blog/に。)
- 5) 田島さんのgithubでブランチつくってそこにコミットしてく。
- 6) 次回定例は6/30(木) AM11:00-12:00
 Shogo Kawahara さんが13年以上前に更新
Shogo Kawahara さんが13年以上前に更新
symfony application を増やさない方法として、
https://github.com/kawahara/OpenPNE3/tree/smartphone-2
を提案していました。ご参考までに。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
@Itsuro Tajima
「6/21 実装するページのリストの作成」の成果物を共有してもらえますか?
ちと確認したく。
 Hiroshi Kato さんが13年以上前に更新
Hiroshi Kato さんが13年以上前に更新
- 作業準備
- 実装ページリスト入手まで : マイホーム画面のワイヤーフレーム作成
- 6/30中 : タスクリスト作成(実装ページリストを元にワイヤーフレーム作成スケジュールを決める)
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
@Itsuro Tajima
↑の加藤さんに、ユーザインタフェース系の設計をしてもらおうと思っています。
次回6/30の定例に加藤さんも参加するので、そこで作業の割り振りとか決めましょう。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
@all
さて明日6/30 AM11:00から定例ですので、決めたい事を書いておきます。
OpenPNEのMLでもでてるけど、
「smartphone_frontendを作る方式」
「pc_frontendに詰め込み方式」
のどちらで行くか決めたいなぁと。
MLのまとめは↓のtozukaさんのまとめがわかりやすいかと思うので、貼っておきます。
■smartphone_frontend方式のメリット(開発の便宜によるものが大きいです) 1) smartphone_frontendディレクトリと、web/smartphone_frontend.php (あと少々のファイル)を コピーするだけで、既存のSNSでスマフォ対応(僕のコードは主にjQuery mobileでビューを 書いてみた辺りまでなのであれですが)を試してみることができる 2) pc_frontendと分かれているので、バグが入り込んだ時にPC版まで落ちることがない 3) ページに表示する情報をPCより細かくしたかった。←これはガジェットとかレイアウトを工夫することでPCと共用することができるはずです 4) 大元で分かれているので、アクション内、ビュー内でいちいちPC/スマフォ分岐をしなくてよい (iphoneとandroidが同じ、というのが自然なのかは自分でも疑問) ■デメリット 1) ファイル数が増える(のでメンテナンスがしにくいのではないか) 2) セッション名がpc_frontendと異なるため、レイアウトをPC/smartphoneで切り替えたいと いう時に簡単にできない。 3) プラグイン側にもsmartphone_frontendを用意してもらわないといけない 4) スマフォ対応がないページでPC版を表示、のようなことがやりにくい
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
https://github.com/tozuka/OpenPNE3/tree/tz-smartphone-20110603
の実装状況を確認して、可視化してみました。
明日、どこまで実装するかとかブレストしたいですメモ。
「ユーザ画面」シートの「対応状況(スマートフォン)」「スマホメモ」列に書いた。
「管理画面」シートはまだやってない。管理画面にいれなきゃいけない機能もあるかな。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
ユーザに使ってもらいながらスマートフォン対応を作りたい。
ちょっと飛んでる案なんだけど、
添付のpptのようなコミュニティを作って、そこに反映しながら作るってのはどうだろう?
ゲーム作ってくれる人は、SNSたててから募集する感じで。
 Hiroshi Kato さんが13年以上前に更新
Hiroshi Kato さんが13年以上前に更新
マイホーム画面のワイヤーフレーム 的なもの
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
可視化
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
可視化表をスプレッドシートに置いてみた。
20110630_スマートフォン対応進捗可視化表
https://spreadsheets.google.com/a/tejimaya.com/spreadsheet/ccc?key=0At9558szW0lcdDdlV0NjRHNLcWU4TWtBZWtCanp6WGc&hl=en_US#gid=0
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
77webさん版を試してみた。
https://github.com/77web/OpenPNE3/commit/6ac025c525ea1f1fe71c921521fd8940c6705cb8
http://op36-smaho-77c.myzw2.pne.jp/
sns@example.com / password
にUAを「Mozilla/5.0 (Linux; U; Android 2.1-update1; ja-jp; HTCX06HT Build/ERE27) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17」とかしてみてみた。
スクショは添付な感じだけど、これで正常にインストールできてるのかな?
gitから↓でとってきて、普通にインストールした感じ。
git clone git://github.com/77web/OpenPNE3.git -b pc_frontend_smartphone_layout op36-smaho-77c.myzw2.pne.jp
 hiromi hishida さんが13年以上前に更新
hiromi hishida さんが13年以上前に更新
レイアウトの切り替えでjquery.mobileを読み込むようにしただけの段階なので、インストールは成功しています。(jquery.mobileのinputやselectのデザインが効いてるので)
私の版を使っていただく場合、スマフォ用デザインをopSkinXXXPlugin側に全て任せるのか、ある程度コア側で面倒見るのか、どちらかによって必要な作業が変わってくると思います。
■cssをコア側で面倒見る場合
・使用するスキンプラグインに関係なく共通で読み込ませるスマフォ用のCSSを作る
■cssをスキンプラグイン側に任せる場合
・opSkinBasicPluginのcssにスマフォ用デザインを入れる
■共通
・レイアウトの順番やdivのid名をスマフォ用にする(後述※)
※私がレイアウトを切り替えようと思ったわけは、スキンプラグインのCSSだけでスマフォ対応しようと思って作ってみた時に、
http://opskinfacebookplugin.77-web.com/
ナビが上にあるのが邪魔だなーと思ったことです。また、PC用のデフォルトのレイアウトやデザイン(float,partsHeadingの幅等)を解除するのが面倒だったので、div#LayoutA等のdiv名を変えられたら楽だな(UA分岐でCSSを切り替えなくても同じCSS内にスマフォ用のデザイン指定が入れられる)と思ったのもあります。
よろしくお願いいたします。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
@kato
全然すすんでないけど、とりあえず現状のUIのxlsの作りかけのものを共有です。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
MLでUA判定まわりの議論を出してみましたよと。
@all kunitadaです OpenPNEのスマホ対応のUA判定まわりについて考えてみました。 ↓のスプレッドシート(インターネット全公開) ■スマホ対応UA判定周りの考察 https://spreadsheets.google.com/a/tejimaya.com/spreadsheet/ccc?hl=en_US&key=tgfKD1sm2dc2t6LXnppca1w&hl=en_US#gid=0 に、 1) facebook 2) gree 3) mobage 4) mixi 5) OpenPNE(サブドメインを分けなくて良い運営の場合)&PC・スマホUA判定設定ON 6) OpenPNE(サブドメインを分けたい運営の場合)&PC・スマホUA判定設定ON 7) OpenPNE(サブドメインを分けなくて良い運営の場合)&PC・スマホUA判定設定OFF 8) OpenPNE(サブドメインを分けたい運営の場合)&PC・スマホUA判定設定OFF の8パターンのSNSについてUA判定周りの挙動をまとめました。 「5)6)7)8)」のOpenPNEの4パターンは、わりとどんなケースのSNSにも対応できるようにした場合、この4パターンぐらいいるかなぁって感じで4パターン出しました。 しかし國忠的には、とりあえず、 7) OpenPNE(サブドメインを分けなくて良い運営の場合)&PC・スマホUA判定設定OFF だけでいいんじゃないの? と思っています。 みなさんどうですかね? とくに異論がなければ、「7)」だけで進めたいです。 よろしくお願いします。
 Hiroshi Kato さんが13年以上前に更新
Hiroshi Kato さんが13年以上前に更新
あまり進んでないですが、、フレンドトップとコミュトップを追加しましたので共有。
のちの作業にて、フレンド・コミュトップの粒度をあげるのと、一覽・詳細・入力フォーム等、考える予定です。
 Ryosuke Kunitada さんが13年以上前に更新
Ryosuke Kunitada さんが13年以上前に更新
MLでクッキー・セッションまわりについて、投げてみましたよと。
@all kunitadaです OpenPNEのスマホ対応でのクッキー・セッションまわりについて考えてみました。 ( 現状のOpenPNE3のクッキー・セッションの挙動については、若干汚いですが http://d.hatena.ne.jp/openpne/20110721 にまとめています ) 是非皆さんのご意見も伺いたいです。 私の結論としては、 1) PC版・スマホ版で同一のクッキー・セッションを使う 2) 「かんたんログイン」的な少ないアクションでログインできる機能は導入しない で考えているのですが、どうでしょうか? 各方針でのメリット・デメリット・考察は下記です。 1) PC版・スマホ版で同一のクッキー・セッションを使う ■メリット * 「普段はスマホ版を使いつつも、特定の局面ではPC版を使いたい」というようなニーズに、いちいち双方にログインせずとも対応できる ■デメリット * 現状 smartphone_frontend 方式で進めているので、クッキー・セッションまわりの実装が若干複雑になる(かな?) 2) 「かんたんログイン」的な機能は導入しない ■考察 2-1) スマホのブラウザは割と「次回からブラウザにログイン用のメールアドレス/パスワードを記憶させる」という事が可能である為、クッキー・セッションが切れた場合の再ログインの手間は少ないはず 2-2) 主要SNSを見てみたがワンアクションで「かんたんログイン」できるところはなかった 2-3) スマホの携帯端末固有IDは偽装が可能である 2-4) OpenPNE3.5.3から導入された「Cookie 内のユニークな ID のみによって認証をおこなう( http://www.openpne.jp/archives/5070/ に詳細あり)」方法も考えられるが、ガラケーと違いスマホだと「携帯端末<->携帯キャリア」以外の通信経路もあるため、「有効期限の長いユニークなID」を盗聴される可能性もあり、ガラケーに比べて若干リスク高い? 具体的には↓のような感じで考えています。 ================================================== ■クッキー 1) 認証用クッキー pc_frontendと同じものを使う。 具体的には、 「クッキー名:OpenPNE_pc_frontend」 を使う(設定により変更は可能だがpc_frontendが使ってるものを使うということ) 2) 次回から自動的にログインを「する」場合のクッキー pc_frontendと同じものを使う。 具体的には、 「クッキー名:ホスト名のmd5値」 を使う ■セッションの存続時間設定 pc_frontendと同じ設定を使う。 具体的には、 config/OpenPNE.ymlの、 session_life_time: pc_frontend: idletime: の値を使う ================================================== よろしくお願いします。
 Shouta Kashiwagi さんがほぼ13年前に更新
Shouta Kashiwagi さんがほぼ13年前に更新
- ステータス を Accepted(着手) から Pending Review(レビュー待ち) に変更
- 担当者 を Itsuro Tajima から Shouta Kashiwagi に変更
- 対象バージョン を 252 にセット
- 進捗率 を 0 から 50 に変更
 Shouta Kashiwagi さんがほぼ13年前に更新
Shouta Kashiwagi さんがほぼ13年前に更新
HOUOUで既に進行が進んでいて、スマートフォンの開発がほぼ終了したので、このチケットのタイトルを「スマートフォンに対応する(スマートフォンアクション&テンプレートを実装する)」にする
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
スマートフォン対応の仕様・機能要件¶
§0. スマートフォン用アクション&テンプレートについて¶
今回、スマートフォン用のアクション&テンプレートは、すべて「pc_frontend」apps内に収めることにしました。
その中で、スマートフォン用のアクションについては、既存のPC版アクション内にスマートフォンであるかどうかを判別する関数を入れ、スマートフォンであれば同じactions.class.php内のスマートフォン用のアクションを別途作ることでスマートフォン用アクションを実装しました。
(例). member/home をスマホ化される場合、 memberモジュール内のexecuteHome()内に $request->isSmartphone()関数を入れ、trueを返せばexecuteSmtHome()にリダイレクトさせる
スマートフォン用テンプレートについては、既存のPC版テンプレートで homeSuccess.php と存在しているテンプレート名に対し、smtHomeSuccess.php をスマートフォン用テンプレートとするように実装しています。
また、レイアウトについてですが、PC版でlayoutA, layoutB, layouyCとあったように、スマートフォン版でもスマートフォン用レイアウトを「smtLayoutHome」(ホーム画面用レイアウト)「smtLayoutMember」(メンバープロフィールページ用レイアウト)「smtLayoutGroup」(コミュニティ用レイアウト)「smtLayoutSns」(その他凡用レイアウト)の4つ作成しています。
§1.既存アクション(PC版)からスマートフォン用アクションへの置き換え¶
今回スマートフォン化にあたり、プロジェクトマネージャーの手嶋さんと相談の結果、PCにある既存アクションすべてをスマートフォン化するのではなく、PCのうちの一部のみをスマートフォン化させようということになりました。
既存のPCのアクションからスマートフォン化させたものについては、下記の通りです。
- member/home
- member/profile
- member/editProfile
- member/search
- member/config
- member/login
- member/logout
- community/home
- community/search [※2012/04/04 抜けていたので追記]
- default/error
- default/csrfError
- default/privacyPolicy
- default/userAgreement
§2. スマートフォン化にあたり新たに追加した機能¶
JSON API 機能¶
スマートフォン版ではJSONAPIをリクエストを用いることによって既存のPCアクションからのスマホ化をしていない項目があります。(コミュニティ参加申請・退会申請・メンバーフレンド申請等)
JSON APIについてのチケットは別に作成していますので、JSON APIについては下のチケットで対応よろしくお願い致します。
#2698 : OpenPNE3 コアに JSON API を追加する通知センター¶
スマートフォン版では新たに「通知センター」という機構を実装することになりました。(※通知センターは既存のOpenPNE3の「インフォメーションボックス」とは全く異なる機構となります。)
通知センターはスマートフォン版だけでなく、PCにも実装していますので、通知センター関連については下のチケットで対応よろしくお願い致します。
#2756 : 通知センター (Notification Center) を実装する#2767 : 通知センターPC版も作る
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
§3. スマートフォン版ナビゲーションについて¶
PC版では、「グローバルナビゲーション」「ローカルナビゲーション」と2つあったのに対し、
スマートフォン版では「グローバルナビゲーション」1つのみとなっています。
その他スマートフォン版のグローバルナビゲーションの設定方法等はPCの設定と同じです。
ただし、スマートフォン版のグローバルナビゲーションに「@member_profile_mine」(「プロフィール確認」に相当するもの)を設定すると、管理画面から設定した文言にかかわらず、リンク文字がログイン中のユーザーのニックネーム(例.「OpenPNE君」)に置き換わる仕様になっています。
§4. スマートフォン版ガジェットについて¶
スマートフォン版ガジェットについては、基本的にはPC版ガジェットと同じ仕様になっています。プラグイン等によるスマートフォン版ガジェットの追加については、
- スマートフォン版ホーム画面のガジェット => "smartphone_gadget.yml",
- スマートフォン版プロフィール画面のガジェット => "smartphone_profile_gadget.yml",
- スマートフォン版ログイン画面のガジェット => "smartphone_login_gadget.yml"
- スマートフォン版コミュニティ画面のガジェット => "smartphone_community_gadget.yml",
(※今回スマートフォンのみ先行して、community/home においてもガジェットでパーツの配置を管理画面から設定できるように実装しました)
にそれぞれ定義することができます。定義方法についてはPC版と同じです。
また、デフォルト(コア)で用意されているスマートフォン版ガジェットについては以下の通りです。
- ホーム画面: フリーエリア
- プロフィール画面: フリーエリア, プロフィール, メンバーフレンド一覧, メンバー参加コミュニティ一覧
- ログイン画面: フリーエリア, ログインフォーム
- コミュニティ画面: フリーエリア, コミュニティ, コミュニティ参加メンバー一覧
§5. スマートフォン版でのアクティビティ投稿について¶
スマートフォン版では、ヘッダー右上の「POST」ボタンをクリックするとアクティビティの投稿フォームが出て、ログイン後のどのページからでもアクティビティが投稿できるようになっています。
アクティビティ投稿については、sfFormメソッドを使用せず、別途用意したJSON APIを用いてクエリを送信するという仕様になっています。
また、コミュニティ画面(community/home)においては、アクティビティでも「コミュニティ向けのアクティビティ」を投稿する仕様になっています。
§6. スマートフォン版レイアウトについて¶
- view-port 指定
スマートフォンによってそれぞれ解像度が異なるため(Android端末等)、metaタグにview-port指定を入れることにより横幅を320pxに統一させています。
- bootstrap.css の使用
スマートフォン版におけるデザインCSSについては、「Bootstrap from Twitter」というオープンソースのCSSを使用しています。
Bootstrap, from Twitter
OpenPNE3ではbootstrap.css (Ver. 2.0.1)を同梱し、スマートフォン版においてはデフォルトでこのCSSがロードされるようになっています。
- グリッドシステムについて
スマートフォン版テンプレートには"span1"や"span8"などといったクラス指定が多く見受けられますが、これらはbootstrap.cssのグリッドシステムに基づいたものです。
グリッドシステムについては、同梱のbootstrap.cssを参照してください。
- その他パーツ
その他パーツ("alert", "btn"クラス等)については、基本的にはデフォルトのbootstrap.cssのクラス指定に基づいています。
§7. その他スマートフォン版の仕様について¶
- メンバー検索ページ (member/search) , コミュニティ検索ページ (community/search) について
スマートフォン版メンバー検索ページ、コミュニティ検索ページにおいては、検索ボックスに検索文字列を入力するとリアルタイムで検索クエリが発行され、別途用意したJSON APIからのレスポンスをレンダリングするという仕様になっています。
(この仕様はスマートフォン版プロフィール画面における「メンバーフレンド一覧」「メンバー参加コミュニティ一覧」ガジェット、スマートフォン版コミュニティガジェットにおける「コミュニティ参加メンバー一覧」ガジェットと同じ仕様になっています)
- その他ページについて
その他のページについては、基本的には対応するPC版ページ(アクション&テンプレート)と同じ仕様になっています。(member/editProfile, member/config 等)
 Yuya Watanabe さんが12年以上前に更新
Yuya Watanabe さんが12年以上前に更新
差し戻し理由¶
apps/pc_frontend/modules/member/templates/smtInviteInput.php がなくて 503 が発生する.
web/js/smt_notify.js
- 適切なファイルフォーマットでファイルパスを取得できない可能性がある.sf_image_path() の第一引数はファイルオブジェクトで渡したほうがよい.
参考: #2864 「OpenPNE 2 からコンバートされたか、管理画面からアップロードされた画像が常に JPEG として表示されてしまう箇所がある」
apps/pc_frontend/templates/smtLayoutHome.php
39 <?php echo op_image_tag_sf_image($sf_user->getMember()->getImageFileName(), array('size' => '48x48')) ?>
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
- ステータス を Rejected(差し戻し) から Pending Review(レビュー待ち) に変更
更新履歴 ce39606f76a0dcd773b51eb6ec7b86ac4dee1edd で適用されました。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@kashiwagi
CSRFエラーメッセージの×ボタンが反応しないので対応よろしくお願いします。

 Fumie Toyooka さんが12年以上前に更新
Fumie Toyooka さんが12年以上前に更新
- ステータス を Pending Review(レビュー待ち) から Rejected(差し戻し) に変更
- メンバー検索
- コミュニティ検索
ページにアクセスすると、PC版のページの表示になってしまいます。
ページ下部にある「スマートフォン表示に切り替え」をクリックしても、
スマートフォン表示になりません。
修正お願いします。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@kashiwagi
修正が必要な点がありましたので確認お願いします。
削除したコミュニティページにアクセスすると Fatal Error が表示される¶
- 試験手順
1. コミュニティ作成する
2. 手順1 で作成したコミュニティを削除する
3. 直接URL指定して手順1 で作成したコミュニティにアクセスする
- 試験結果
Fatal Error が表示される
- 修正方針
「このページにはアクセスできません。」とエラー表示されるように修正お願いします。
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
- ステータス を Rejected(差し戻し) から Pending Review(レビュー待ち) に変更
更新履歴 ee005a2a8aa2d663ed95574fee6cf0124aa6da9d で適用されました。
 Fumie Toyooka さんが12年以上前に更新
Fumie Toyooka さんが12年以上前に更新
@kashiwagi
未翻訳部分がありました。修正お願いします。
コミュニティ作成ページ「Authority to See Community」¶
- コミュニティ作成ページ(/community/edit)の「Authority to See Community」
- 管理画面>コミュニティ管理>コミュニティリストの「Authority to See Community」
- pc_frontend も同様です。
以上です。よろしくおねがいします。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@ukimura
修正が必要な点がありましたので確認お願いします。
PC版 → スマートフォン版に表示に切り替えできない¶
- 試験手順
1. MENU ボタンをクリックする
2. スマートフォン表示に切り替え を押下する
- 試験結果
スマートフォンに切り替えできない
- 修正方針
スマートフォンに切り替えできるように修正お願いします。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@kashiwagi
気になる点がありましたので確認お願いします。
コミュニティが存在しない場合、コミュニティ検索ページにコミュニティが存在しない旨のメッセージを表示させる¶
- 試験手順
0. コミュニティが存在しない状態にしておく
1. コミュニティ検索ページ(/community/search)にアクセスする
- 試験結果
コミュニティが存在しない旨のメッセージが表示されない
- 修正方針
「該当するコミュニティはありませんでした。」とメッセージを表示させてPC版と挙動を合わせてみてはいかがでしょうか。
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
- ステータス を Rejected(差し戻し) から Pending Review(レビュー待ち) に変更
更新履歴 de43c4cfce67151d1e16f210e653fc2e97cec9ef で適用されました。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@kashiwagi
修正が必要な点がありましたので確認お願いします。
- 参加コミュニティを退会できない。
- 参加済みのコミュニティで「まだコミュニティに参加していません。」と表示され、コミュニティ退会できません。
退会できるように修正お願いします。
- 参加済みのコミュニティで「まだコミュニティに参加していません。」と表示され、コミュニティ退会できません。
- コミュニティ検索ページで表示されないコミュニティがある
- 参加済みのコミュニティは表示され、未参加のコミュニティは表示されません。
未参加のコミュニティも検索ページに表示されるように修正お願いします。
- 参加済みのコミュニティは表示され、未参加のコミュニティは表示されません。
 Yuma Sakata さんが12年以上前に更新
Yuma Sakata さんが12年以上前に更新
@kashiwagi
修正が必要な点がありましたので確認お願いします。
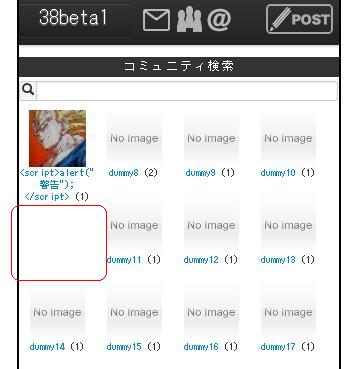
- 名前が長いコミュニティが存在する場合、コミュニティ検索ページで不要なスペースが表示される
- 名前が長いコミュニティが存在する場合、コミュニティ検索ページで不要なスペースが表示されないように修正お願いします。
メンバー検索ページでも同様の現象が発生します。
//キャプチャ画像添付しておきます。
- 名前が長いコミュニティが存在する場合、コミュニティ検索ページで不要なスペースが表示されないように修正お願いします。

 Yuya Watanabe さんが12年以上前に更新
Yuya Watanabe さんが12年以上前に更新
master¶
7cadfcfc3f1f904c3142a42c6c2133c2ad4a5c53 add layouts for smartphone (refs #2227)
71438c6fc5253ce18ec2033a95a57470f43dbff0 disable main.css (from 'opSkinBasicPlugin') on smartphone template (refs #2227)
4151d99c5ffdb8bc488513a8aed9e3976ee8a996 import jquery.tmpl.js into project tree (refs #2227)
ca77050339a9a67468f42d9e11591c6ea3da4877 add actions and templates for smartphone (refs #2227)
47d6f1dfe802d2d264016cfedcd750825bdf9656 add ability to configure gadget for smartphone (refs #2227)
5502c13bbb5fb19d503cd6ba722a0ec54333f665 add global navigation for smartphone (refs #2227)
84cc3b6892db8d9f6e79a2ced3e55d33761a86b6 add postform into tosaka (refs #2227)
6ea8d7d04801c6b25cfa1737f3a2bd56b4d22885 introduce notification center (refs #2227)
3abdbd569e7eb3110952cf3b0cd5c3e025abe6d3 add ability to switch smartphone style (refs #2227)
43fcdb1e2d4f858556141fccb7f7f4da4ab517d4 Merge remote-tracking branch 'houou/houou_smartphone-action' (refs #2227)
3a1f2bf9ada7726e320c5f63861cb65e6c216d74 replace to use API in smartphone pages (refs #2227)
5373c619840d71785ac686fdcabcef632d7a1ceb modified tosaka template for smartphone (refs #2227)
81e73a4e6edc70e5f299b8d7e493a9b8a0b3aea7 add support for realtime searching (refs #2227)
3f5209a1c175502e7aeca4dca7e8ce4f7d769b5d modify i18n message of activity postform (refs #2227)
f5807f18c557f08859c6fb657b2fc336c5ee1fc5 modify friend link notification message for i18n. (refs #2227)
1eb1d2b9a67ff94d0530dedd3e0cb78b553968fd move smartphone switch link. (refs #2227)
998e4a7d919c150e48b7fa6fab18585184548e30 modify i18n message for smartphone switch button. (fixes #2227)
a8da55542445749e85229bef3b4ccd7653004687 remove member information on smtLayoutSns layout. (refs #2227)
7aaf53f1b116f3a43b11e3ffa1a7737fa3508f35 fixed layout of member search page on smartphone (fixes #2227)
12cbfa086b8719e909118cdc0e9c7829bdde7d2e fixed member config page style broken on smartphone (fixes #2227)
2c850417efbec611d9aae455d4fbfe6d0d12dc77 add ability to configure footer gadget for smartphone (refs #2227)
40f4cafe0bd601cc2c11c1aa9de6b14c0715a879 fixed smartphone header (tosaka) styles (refs #2227)
2e0aaf868dc10190536323c6ebf92f91d06a3683 (fixes #2227) fixed to show smartphone header (tosaka) when user is not logged in
70bead404b976fc504fbf761177af596571a19a5 (fixes #2227) fixed login template style on smartphone.
2b13fa9608c96cd12b4d63f59bbfdf3bdeed6516 (refs #2227) add ability to show SNS register link on smartphone login page.
3e9dc3467892d782c645fda49f2d7036048cfb73 fixed minor smartphone styles. (fixes #2227)
ce39606f76a0dcd773b51eb6ec7b86ac4dee1edd add a page of member invitation form (fixes #2227)
597e3fd82c02ed6f1db3e5e2188c0718dde676ac modified to close global error messages on smartphone template (fixes #2227)
ee005a2a8aa2d663ed95574fee6cf0124aa6da9d fixed falal error on smartphone community page when communiuty does not exist (fixes #2227)
de43c4cfce67151d1e16f210e653fc2e97cec9ef changed javascript event on member and community realtime search page. (fixes #2227)
79ea8dea8e946e0731b598d2a69fe7e743f2a83d fixed to search for all community. (fixes #2227)
a6f2a09a8d1d6d2b9f3bb3935a8661da8f1b1fff fixed table style on smartphone community info template. (fixes #2227)
99291f58fdfcf39dd80a8febd23f86b87ddc4297 removed community deletable implements on smartphone (fixes #2227)
1b2ed4253852ba6afa101288f039013dbd6f5ecd modified community edit submit button style on smartphone (refs #2227)
f9bc0c9382c0fd514bb6e221a72f756e549b45bc modified to use nl2br function in smartphone community description (refs #2227)
406bb371363937068a46edc7d2b9eaebd49ba895 modified to load util.js on all page because smartphone switch implement requires util.js (refs #2227)
release-3.8beta1¶
018a9eb6e8e3de0b3e7389f6ad0794a174a911b5 add layouts for smartphone (refs #2227)
1a282268c6a730dacb39da93a8a89ba6d8c5aa4c disable main.css (from 'opSkinBasicPlugin') on smartphone template (refs #2227)
c38a2dbb98d7d71e2ea86cfeb6ccdf1deb03f556 import jquery.tmpl.js into project tree (refs #2227)
4289683965be9798c55de0804e6d952ea445d7fe add actions and templates for smartphone (refs #2227)
56e601baefed9354aabd4ff03ba7cfaadfbef3a0 add ability to configure gadget for smartphone (refs #2227)
c9a7318e8b96fb9ec45327f2ee149dae94d295c1 add global navigation for smartphone (refs #2227)
a998d6bea5cf9e23fdbd14110e3c839be46b4208 add postform into tosaka (refs #2227)
0cc0b7f6779535af5c15731dc55d3e22ddd82e2a introduce notification center (refs #2227)
20ca2ad8d4a04364b352b3919a154495f4bfa732 add ability to switch smartphone style (refs #2227)
c33b3a058d78462caba614686ef9292562bfce96 replace to use API in smartphone pages (refs #2227)
d5c6eca8b913559f2e85e376e882c2d8bb21c9a0 modified tosaka template for smartphone (refs #2227)
593b04817d84a5f0fbef1019ec20da41a16c00db modify i18n message of activity postform (refs #2227)
8713dc6c124a8c5b4878fd6ccb50d877b5930743 modify friend link notification message for i18n. (refs #2227)
9f11f6b50da93411c7595118c3f9daf5aae60795 move smartphone switch link. (refs #2227)
583e0954ed2f4d793469df6a6c0eed7e37180099 modify i18n message for smartphone switch button. (fixes #2227)
5026aaeef016aaac34910f7e057a71bf9c3e77c9 remove member information on smtLayoutSns layout. (refs #2227)
6404cd1ff4cfc7e1e2837bcea8e5a9ab8d6778bd fixed layout of member search page on smartphone (fixes #2227)
9ab0f6894a5ece0b11c08658d16a062ed8cb8a95 fixed member config page style broken on smartphone (fixes #2227)
8bea339f9f55f3e6c7c941a3f0a3c67f789c75be add ability to configure footer gadget for smartphone (refs #2227)
d212337b13f7bc1e559301be595a9f6927f5d7da fixed smartphone header (tosaka) styles (refs #2227)
6c1ccec806b221cb073e4672c9e3034e8bccce41 (fixes #2227) fixed to show smartphone header (tosaka) when user is not logged in
36d6260acb287808f98cf49855b666fec8c8c4b5 (fixes #2227) fixed login template style on smartphone.
26403c4242b1d6ee5a96cb96b23e24f89eaeb3fd (refs #2227) add ability to show SNS register link on smartphone login page.
3ca14f4acb58d40e67ae0a57a95f61c1a93da68e fixed minor smartphone styles. (fixes #2227)
4bf6a06cd3d6a2e2699835f2c4e6012b9bd076bb add a page of member invitation form (fixes #2227)
ff30e7c4f0a0bed159cd7c35dd0139a6c4c0b2c6 modified to close global error messages on smartphone template (fixes #2227)
425ca82e22184de74ddf3ace8a47e029e4d8dfd3 add support for realtime searching (refs #2227)
006638e5315938b72a05edd9692e82f203992846 fixed falal error on smartphone community page when communiuty does not exist (fixes #2227)
8ac00d5cf76359adad298b33237f1616ab3f1a02 changed javascript event on member and community realtime search page. (fixes #2227)
073942944fdf3b9cdc65a5ab44c8a0f1c6c05cc5 fixed to search for all community. (fixes #2227)
cee224f5d8f3f3cd8cd59ef36ac22c4311436875 fixed table style on smartphone community info template. (fixes #2227)
3f0e88c0a260461b189e61215e6ec7fb9090747e removed community deletable implements on smartphone (fixes #2227)
b0e45e10174b158c82ab5b7242b8aabdf58ca4a2 modified community edit submit button style on smartphone (refs #2227)
1634e32acb972b01eaa86850e1c8037c61ba2bce modified to use nl2br function in smartphone community description (refs #2227)
b04f9759e18ccc320b5272bb0f82c4f72ca81aaa modified to load util.js on all page because smartphone switch implement requires util.js (refs #2227)
 Yuya Watanabe さんが12年以上前に更新
Yuya Watanabe さんが12年以上前に更新
- ステータス を Pending Review(レビュー待ち) から Rejected(差し戻し) に変更
差し戻し理由¶
- opWebResponse で下記のようなメソッドが追加されていますが,これらは主にビュー側でデータを表示する際に用いられているようです.ビューにデータを渡す目的として opWebResponse を用いる方法は適切ではないとおもいます
lib/response/opWebResponse.class.php
19 protected
20 $displayMember = null,
21 $displayCommunity = null;
22
23 public function getTitle()
24 {
25 $result = parent::getTitle();
26 if (!$result)
27 {
28 $result = opConfig::get('sns_title') ? opConfig::get('sns_title') : opConfig::get('sns_name');
29 }
30
31 return $result;
32 }
33
34 public function getDisplayMember()
35 {
36 return $this->displayMember;
37 }
38
39 public function setDisplayMember(Member $member)
40 {
41 $this->displayMember = $member;
42 }
43
44 public function getDisplayCommunity()
45 {
46 return $this->displayCommunity;
47 }
48
49 public function setDisplayCommunity(Community $community)
50 {
51 $this->displayCommunity = $community;
52 }
アクションの引数に opWebRequest がついていたりついていなかったりするので opWebRequest を用いる場合のアクションの引数はどちらかに統一してください.
apps/pc_frontend/modules/community/actions/actions.class.php
apps/pc_frontend/modules/member/actions/actions.class.php
また,下記ファイルでは上記指摘に加えて,引数は sfWebRequest となっているにもかかわらず opWebRequest のメソッドを用いています. opWebRequest を引数で受け取るようにしてください.
apps/pc_frontend/modules/friend/actions/actions.class.php
30 public function executeList(sfWebRequest $request)
31 {
32 $this->forwardIf($request->isSmartphone(), 'friend', 'smtList');
33
34 $this->size = 50;
35
36 return parent::executeList($request);
37 }
- xhtml 形式では空要素は <br /> のように出力してください.(nl2brも第二引数が false と指定されなければ <br /> と出力されるはずです)
apps/pc_frontend/modules/community/templates/_smtCommunityListBox.php
32 <td><?php echo implode("<br>\n", $subAdminCaption) ?></td>
続きあり.
 Yuya Watanabe さんが12年以上前に更新
Yuya Watanabe さんが12年以上前に更新
気になるところ¶
- 変数名がわかりにくい
apps/pc_frontend/modules/member/templates/_smtProfileListBox.php
48 <?php foreach ($list as $k => $v): ?> 49 <tr><td><?php echo __($k); ?></td><td><?php echo $v; ?></td></tr> 50 <?php endforeach; ?>
- 他のjsファイルのインデントはスペースだが,このファイルだけタブとなっている
web/js/smt_notify.js
差し戻し理由2¶
コーディング規約違反
apps/pc_frontend/modules/member/templates/_smtProfileListBox.php
19 if ($profile->getFormType() === 'textarea') ... 26 if ($profile->getFormType() === 'country_select')
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
- ステータス を Rejected(差し戻し) から Accepted(着手) に変更
- 進捗率 を 50 から 0 に変更
修正方針案¶
- opWebResponse問題について
opWebResponse を使用することは適切ではないので(スマートフォン以外のテンプレート,アクション等でも使えてしまう.スマートフォン以外の部分で使用される想定ではない)
sfConfig::get sfConfig::set を使用する(汎用的・ただし本当はViewクラスに何かしらの値を渡すことが適切であると考える)
 Shouta Kashiwagi さんが12年以上前に更新
Shouta Kashiwagi さんが12年以上前に更新
- ステータス を Accepted(着手) から Pending Review(レビュー待ち) に変更
- 進捗率 を 0 から 50 に変更
更新履歴 100c67dba984aeb430732a18f709c4cb57a005a3 で適用されました。
 Yuya Watanabe さんが12年以上前に更新
Yuya Watanabe さんが12年以上前に更新
- ステータス を Pending Review(レビュー待ち) から Pending Testing(テスト待ち) に変更
- 進捗率 を 50 から 70 に変更
 Kiwa Sakai さんが12年以上前に更新
Kiwa Sakai さんが12年以上前に更新
- ステータス を Pending Testing(テスト待ち) から Fixed(完了) に変更
- 進捗率 を 70 から 100 に変更